1. Create New application
2.Select Fusion Web Application, and give the application name and path -- Next
3.Select ADF business components and Give the model Project name and directory path -- Next
4.Give the model package path. -- next
5.Select ADF Faces and give ViewController name and directory -- Next
6.Give Viewcontroller package path -- Finish
7.In the application navigator you will see the below stricture
8.Create Data base connection to Project
9.Add connection to the project, if connection already created.
10.Create new Application Module Model -- >new
11.Business Tire -- ADF Business components -- Application Module. -- Next
12.Select the DB Connection or create the new Connection -- Next
13.Give the AM path and name. -- Next
14.Select application Module class check box (Which creates the AMImpl.java ) -- Next.
15.Finish.
16.Create new View Object( which contains SQL query to get the date and show it ion screen)
17.Model -- New-- ADF Business Components -- ViewObjects -- next
18.Give View object_name and path. -- next
19.Past the SQL or write the SQL in the Query Statement. -- Next
20. Verify the Column mapping. -- Next
21.Select the generate check box for VOImpl, VORowImpl -- Next
22.Attach the VO to AM. -- next
23. Verify the VO components -- Finish.
24.DubilClick on VO -- General --tuning -- Set some value in batch off to some number to increase the performance.
24.1 Attribute --> select the individual attribute and set the label and width for the attributes
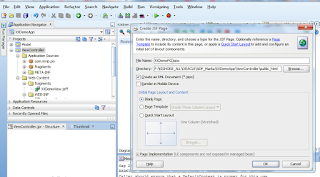
25.Create the new JSF page fragment
26.Form Data Controls --> Select the VO --> Named Criteria -- Drag the same to Jsf fragment as ADF query panel with Table.
27. Select list of Columns to be displayed on screen and order of the columns and check enable Sorting and Filtering.
28. JSF fragement look like below.
29. Select the table --> right click -- surround with -- Panel collection.
30. Select the Query region and set the ResultComponentId as the panel collection table as shown below
31. Select Table region and set the Style class property as "AFStretchWidth"
32. Select the panel collection and set the Style class property as "AFStretchWidth"
33. Select the Query region and set the Rows and Column values (which will divide the search regions filed into rows and columns as specified)
34. Create ADF task flow as shown below
Viewcontroller --New-- JSF-- ADF Task Flow -- Ok
Give the Name of the task flow -- ok
35. Drag and drop the JSF fragments on to the Task flow, as only one View is there on task flow, so it will take default starting point.
36. Creaet JSF Page
Viewcontroller --New-- JSF-- JSF page -- Ok
Give the JSF page name.
37. Change the document Title of the page to some name.
38. Drag and drop the recently created task flow on to the page as "Region"
39. Run the Page
40 . Select the JSF fragment for the application navigator -- select panel collection -- menu tab
Add Menu fase as shown below
41. Add Menu item to the Menu -- and set the text as Export To excel
42. Add action Listoner to the Menu Item as shown.
43. select the table region from the edit property (As the we need to export the result data present in the table ) and Type as excelHTML
44. Give the file name ends with .xls
and Title
45. Run the page, you can see the export to excel option in the menu items.
46. Once after querying the data and then export. it will export the data into .xls file.
2.Select Fusion Web Application, and give the application name and path -- Next
3.Select ADF business components and Give the model Project name and directory path -- Next
4.Give the model package path. -- next
5.Select ADF Faces and give ViewController name and directory -- Next
6.Give Viewcontroller package path -- Finish
7.In the application navigator you will see the below stricture
8.Create Data base connection to Project
9.Add connection to the project, if connection already created.
10.Create new Application Module Model -- >new
11.Business Tire -- ADF Business components -- Application Module. -- Next
12.Select the DB Connection or create the new Connection -- Next
13.Give the AM path and name. -- Next
14.Select application Module class check box (Which creates the AMImpl.java ) -- Next.
15.Finish.
16.Create new View Object( which contains SQL query to get the date and show it ion screen)
17.Model -- New-- ADF Business Components -- ViewObjects -- next
18.Give View object_name and path. -- next
19.Past the SQL or write the SQL in the Query Statement. -- Next
20. Verify the Column mapping. -- Next
21.Select the generate check box for VOImpl, VORowImpl -- Next
22.Attach the VO to AM. -- next
23. Verify the VO components -- Finish.
24.DubilClick on VO -- General --tuning -- Set some value in batch off to some number to increase the performance.
24.1 Attribute --> select the individual attribute and set the label and width for the attributes
25.Create the new JSF page fragment
26.Form Data Controls --> Select the VO --> Named Criteria -- Drag the same to Jsf fragment as ADF query panel with Table.
27. Select list of Columns to be displayed on screen and order of the columns and check enable Sorting and Filtering.
28. JSF fragement look like below.
29. Select the table --> right click -- surround with -- Panel collection.
30. Select the Query region and set the ResultComponentId as the panel collection table as shown below
31. Select Table region and set the Style class property as "AFStretchWidth"
32. Select the panel collection and set the Style class property as "AFStretchWidth"
33. Select the Query region and set the Rows and Column values (which will divide the search regions filed into rows and columns as specified)
34. Create ADF task flow as shown below
Viewcontroller --New-- JSF-- ADF Task Flow -- Ok
Give the Name of the task flow -- ok
35. Drag and drop the JSF fragments on to the Task flow, as only one View is there on task flow, so it will take default starting point.
36. Creaet JSF Page
Viewcontroller --New-- JSF-- JSF page -- Ok
Give the JSF page name.
37. Change the document Title of the page to some name.
38. Drag and drop the recently created task flow on to the page as "Region"
39. Run the Page
Result page as
40 . Select the JSF fragment for the application navigator -- select panel collection -- menu tab
Add Menu fase as shown below
41. Add Menu item to the Menu -- and set the text as Export To excel
42. Add action Listoner to the Menu Item as shown.
43. select the table region from the edit property (As the we need to export the result data present in the table ) and Type as excelHTML
44. Give the file name ends with .xls
and Title
45. Run the page, you can see the export to excel option in the menu items.
46. Once after querying the data and then export. it will export the data into .xls file.